Index
Daily Notes
()
(TODO) Domain Driven Hexagon with {nest.js}
(TODO) Model-View-Controller 를 사용한 풀스택 서버 만들기 {nest.js}
(TODO) Pagination in {Nest.js}
(TODO) RxJS
(right) under (one's) (very) nose
(주)마티니 아이오 Growth Engineer
0012.1 2025 Portfolio 플랜
0012.2 Portfolio . RecRe
0012.3 Portfolio . Giftogether
0012.4 핵심 역량, 강점과 성장
0012.5 Portfolio . RecRe . ko
0013.1 Scrapped 🦀
0013.2 Crates 🦀
0013.3 Standard Library 🦀
0013.4 Rust 언어를 활용한 프로젝트는 여기에 🦀
0013.5 가볍게 정리한 러스트 언어 특징들 🦀
0014.1 faker로 더미 데이터 만들기 🐍
0014.2 pytube 사용한 오픈소스 유튜브 다운로더
0014.3 xlsxwriter - python package
0014.4 markdown - python package
0014.5 Web Crawling with Beautiful Soup & requests
0014.6 pymysql, mysql python wrapper
0014.7 loguru, python logging made stupidly simple
0015 database
0015.1 mysql
0015.1.1 DATETIME과 TIMESTAMP의 차이
0015.2 SQLAlchemy Python ORM
0018.1.1 NestJS Troubleshooting
0018.3 jest testing framework for Node.js
0018.4 TypeORM 💾
01_os_review.pdf {swjungle}
04. process {SP}
07. Input Output {SP}
1. A Tour of Computer Systems
10 best practices to containerize Node.js web application with Docker
10. System-Level IO {CSAPP}
10830 행렬제곱 {boj}
10927 외판원 순회 2 {boj} {완전탐색}
10개월이 지난 recre 재정비하기
11. Network Programming {CSAPP}
11. memory mapping and Copy-on-write (COW) {SP}
11049 행렬 곱셈 순서 {boj}
11번가 검색데이터 및 추천 개발 전환형 인턴
12. Concurrent Programming {csapp}
12.3. Concurrent Programming with Threads {csapp}
13334 철로 {boj} {priorityqueue}
15시간 공부하면 무조건 망합니다
16500 문자열 판별 {boj} {dp, hash}
1715 카드 정렬하기 {boj}
1782 컵라면 {boj} {greedy}
18258 큐 2 {boj} {queue}
1948 임계경로 {boj} {위상정렬}
1차 프로젝트 - estsoft {HTML-CSS-JS}
2022-07-20
2023 Summer Coding - 스타트업 인턴 프로그램
2023 국민취업지원제도
2023 숭실대 소프트웨어학부 졸업시험
2023 팀네이버 신입 공채
2023-02-24 0151
2023-03-18 yoga
2023-03-25 workout
2023-04-23
2023-05-10 estsoft - python - class, class attr and instance attr, magic methods, UserInfo and BookInfo 실습, inheritance
2023-05-11 estsoft - python - inheritance, linked-list, method-overriding, MRO, private-member, iterator, generator, module, file-io, excel
2023-05-11 estsoft - python - inheritance, linked-list, method-overriding
2023-05-12 estsoft - python
2023-05-14 정민영 교수님의 진로상담
2023-05-18 공부방
2023-05-18
2023-08-04 estsoft 기술특강 사전과제
2023-09-19 vinyasa
2023-09-23 dump {swjungle} {priority-scheduling} {alarm-clock}
2023-09-24 dump {swjungle}
2023-09-26 권영진 교수님의 OS 강의 (1차) {swjungle}
2023-09-28 dump {swjungle}
2023-10-10 권영진 교수님 OS 강의 (2차) {swjungle}
2023-10-15 pintos briefing {lazy_load_segment} {stack growth} {swjungle}
2023-11-13 {nest.js} {postgresql}
2023-11-16 socket.io {튜토리얼} {room} {cluster}
2023-11-16 {swjungle}{recre}
2023-11-18 auth-redirect {swjungle}{nestjs}
2023-12-21 회의록 {postjungle}
2023-12-22 회의록 {postjungle}
20230424 백엔드 개발의 정상을 향해 어떤 설계를 할 수 있을까 + 위니브 강사 이호준
20230425 estsoft - Network, VSCode settings, emmet syntax, meta
20230426 estsoft - HTML block+inline level elem, tags, forms
20230427 estsoft - html table, css basics
20230428 estsoft - flex, float, 게시판 글작성, 글조회, 전체적인 레이아웃 실습
20230501 estsoft - python - convention, types, variables, int, float
20230502 estsoft - python - str, cpython, indexing and slicing, numeric operations, bit operations, is, not, in
20230503 estsoft - python function, list
20230504 estsoft - python - sort, deep copy and shallow copy, tuple, dictionary, set, match case
20230508 estsoft - 김충환 회고강사특강 - 애자일 회고 - 매슬로우의 욕구계층 - 만다라트 과제있음
20230509 estsoft - python - list comprehension, random, try except else, builtin functions, args and kwargs, lambda
20230509 estsoft - python - list comprehension, try except else, builtin functions, args and kwargs, lambda
20230515 estsoft - 김충환 회고강사특강 - 3점조직 - 야생학습 - 자기계발은 복리 - 수파리 - 실수를 대하는 자세 {만다라트수정필요}
20230517 estsoft - python - linked list - dataclass - typing Self cast type union - __getitem__ - slice.indices
20230518 estsoft - python - tree -- LIS -- selection sort -- insertion sort -- merge sort -- quick sort
20230519 estsoft - python
20230519 estsoft
20230520 pyscript에 대한 몇가지 견해가 충돌하는 것 같아서 한 줄 남긴다
20230522 Tailwind
20230522 estsoft 김충환, tailwind
20230522 김충환 회고강사특강 질문
20230522 김충환 회고강사특강
20230523 estsoft js
20230527 book
20230530 estsoft - JS 총체
20230601 estsoft -- 깃허브 꾸미기 -- jQuery
20230603 book-project
20230605 book-project
20230607 book-project
20230608 book-project
20230609 book-project
20230609 estsoft {권택순CTO}
20230610 book-project
20230611 book-project
20230613 book-project
20230613 sw사관학교정글 라이브 설명회
20230613 ~ 20230701 Loadmap {book-project}
20230615 book-project
20230617 book-project
20230619 book-project
20230619 estsoft 김충환
20230620 book-project
20230621 book-project
20230622 book-project
20230623 book-project
20230624 book-project
20230624 까지 진행할 구현사항 {book-project}
20230625 book-project
20230626 book-project
20230626 estsoft 김충환
20230627 book-project
20230627 morning
20230628 book-project
20230629 book-project
20230630 book-project
20230701 book-project
20230702 book-project
20230703 book-project
20230703 estsoft 김충환 {애자일 선언문}
20230707 estsoft architecture 계성혁
20230714 estsoft 특강 {권택순, 변형진}
202307241316
20230803 estsoft 기술문서 작성법 특강 사전과제 풀이 {계성혁}
20230804 estsoft 기술문서 작성법 특강 {계성혁}
2023년 동원훈련 일정 확인하기
2024 네이버 신입 공채
2024 상반기 비티에스테크놀로지스 신입 경력 채용
2024 와이파트너즈 신입 경력 공채
2024 한화비전 하반기 채용전제형 인턴 채용 - 백엔드 엔지니어
2024-01-09 보이저엑스 실무면접 후기
2024-02-19 wishfunding티끌모아펀딩 회의록
2024-02-21 wishfunding티끌모아펀딩 회의록
2024-02-23 wishfunding티끌모아펀딩 결제모듈 실험
2024-02-23 wishfunding티끌모아펀딩 유스케이스 시나리오
2024-03-05 wishfunding NestJS 기본 API 구현
2024-03-06 wishfunding API 설계, Enum Table 작성, RDS 인스턴스 생성
2024-03-09 wishfunding pagination, reqtype, 친구API, 배송지 티AP,I서버 플랫폼 구축끌모아펀딩 회의록
2024-03-10 wishfunding
2024-03-22 Git, Github 극초반 세팅 특강
2024-04-30 라이브 세션 정리
2024-09-08 Image 관련 Usecase Diagram
2024-12-28 Giftogether
202412091800
202412091801
2025-01-03 Giftogether FSM 실제 코드를 짜보면서 느낀점과 타협점
2025-01-11 obsidian 블로그 개편플랜
2025년 상반기 현대오토에버 신입 개발자 집중 채용
2110 공유기 설치 {boj} {parametric search}
21606(아침산책) {boj} {dfs}
2259. Remove Digit From Number to Maximize Result
2294 동전 2{boj}
24년 12월의 상칼파
25년 1월의 상칼파
2617 구슬찾기 {boj} {플로이드워셜}
2624 동전 바꿔주기{boj}
2629 양팔저울 {boj} {dp, DFS}
2637 장난감 조립 {boj}
2805 나무자르기 {boj}
2812 크게 만들기 {boj} {stack}
2의 보수법
2차 프로젝트, 기술 블로그 만들기 - estsoft {Django}
3 Sum {leetcode}
3. Machine Level Representation of Programs {CSAPP}
3.2 Programming Encodings
3차 프로젝트, ChatGPT를 이용한 챗봇 애플리케이션 - estsoft {Django, DRF}
3차 프로젝트, ER-Diagram {1차시도}
3차원 농부
40Hz Binaural Beats의 효과 - {앤드류 후버만}
7. Linking {CSAPP}
8. Exceptional Control Flow
9. Virtual Memory {CSAPP}
9.3. VM as a Tool for Caching
9.6. Address Translation
9084 동전 {boj}
9251 LCS {boj}
A Guide On Links vs. Tags In Obsidian - Knowledge management - Obsidian Forum
A Philosopy of Software Design - John Ousterhout - Talks at Google
A Way Out
AI 기반 Saas 솔루션 - 백엔드 (Python) 개발 직무 제스트
ALTER TABLE 했는데 unique 속성이 사라지지 않는 경우
API testing with APITestCase {drf}
APIView {drf}
Access permission bits defined in sys stat.h
Active Record Pattern을 애플리케이션 레이어에서 캡슐화를 시켜야 할까
Altdrag alternative window manager for mac {eash-move-resize}
Anemic Model을 피해야 하는 이유
Anonymous Page {pintos} {gitbook}
AppConfig {django}
Apple에서 악성 소프트웨어가 있는지 확인할 수 없기 때문에 열 수 없습니다
Arch Linux 설치하기
Arrange, Act, Assert
AsRef trait
BFS
Back and foward buttons - Feature archive - Obsidian Forum
Bidirectional relationships using inverse relation {typeorm}
BinaryHeap
Bitset in rust
Borderlands3
Borrow trait
Box
Boyd's Law of Iteration
Breaking Changes in Poetry 2.0.0
Build a REST API from scratch - An Introduction -- SitePoint
Building a REST API in Rust with wrap -- LogRocket
Building a Rust service with Nix
Building a blog with Notions public API
C++ remainder operation is NOT modulo
C++ 타입 자체를 switch에서 활용할 수 있는 방법
C++
CCBV, Classy Class Based View -- django
CDRF, Classy Django REST Framework
CMake
CNAME as a Canonical NAME
CODE, The Hidden Language of Computer Hardware and Software
COW in std borrow - rust
CPython 파헤치기 - 엔서니 쇼
CSS
Changing to a custom user model mid-project
CharField {django} {choices}
Column Types {typeorm}
Comparing result with enum in python
Computer Networking, a top down approach - Kurose, James F. Ross, Keith W.
Constraints and concepts {C++20}
Cookie
Copy On Write {pintos}{swjungle}
Criticism of Rust
Custom Comparable type {python} using `__lt__`
Customizing authentication in {django} {AbstractUser, AbstractBaseUser}
C언어에서 발생할 수 있는 메모리 관련 문제에 대해 아는대로 설명해주세요
DB 랑 백엔드가 어떻게 상호작용하는지 느낌 이해하기 -- data modeling
DNS 레코드 중 CNAME Record를 통해 URL이 호스트 될 때 발생하는 일
DNS 호스팅 업체에 도메인 네임 등록 사례
DRF에서 인가기능 만들기 {drf}
DRF에서 인증기능 만들기 {drf}
DTO Validation using class-validator {NestJS}
Data Modeling {book-project}
Data Structure in C
DataSource {typeorm}
Dataview는 Double Bracketted Key property를 제대로 렌더링하지 못한다.
DateColumn Decorators {typeorm}
DateTimeField {auto_now_add} {auto_now} {django}
Debug trait and DebugList builder and DebugStruct builder etc
Debugging Tools {pintos}
Debugging in Django
Decorator - {nestjs}
Deep Rock Galactic
Deref trait
Difference between generics and polymorphism
Django + React Full Cource Youtube Playlist
Django Debug Toolbar
Django testing
Django was not configured. For more information run pylint --load-plugins=pylint_django --help-msg=django-not-configured
Docker API를 활용하여 도커 관리 시스템 구축
Doit 자료구조와 함께 배우는 알고리즘 기초 파이썬 편
Domain Name Server (DNS)
EC2 Postgresql을 장고 기본 데이터베이스로 활용하기
ESTsoft 백엔드 개발자 부트캠프 오르미 1기
Easymotion Vim cheatsheat
Enhanced Code Reliability {Giftogether}
Entity 클래스 생성자의 모든 인자는 optional이어야 한다 {typeorm}
EntityManager {typeorm}
Error handling {django} {book-project}
EventEmitter2 {nodejs}
Exception Safe Code, Part I - Jon Kalb
Exploring Virtual Memory and Page Structures {blog}
Extend trait
F as field, Q as query in {django query}
FL4K은신잠행 스킬트리
FSM and FST
File storage {django}
FileReader {js}
Filtering {drf}
Firefox UWP Style
First LOGIN API
Flask를 이용한 심리테스트 제작
Fluent Python Clear, Concise and Effective Programming, 2nd Edition
Focus, A Guided Meditaion {Unofficial Visualizer}
ForeignKey {django}
FromIterator를 구현하면 collect할 수 있다
FromStr 을 구현하면 파싱을 공통적인 방법으로 수행할 수 있다고
From과 Into Trait를 사용하여 유연한 캐스팅 지원하기
Functional programming -- expression templates, builds structures representing a computation at compile time
GDB 디버거 공부하기
GNU 개발유틸 {C}{C++}{UNIX}{LINUX}
GPU driver 설치
GROUP BY
Github Copilot 대체제 5가지 {careerly}
Github 사용법 {issue}, {pull request}
Goodbye, Clean Code
Google Test
Growth Hacking, CRM, Performance Marketing이란
HAVING
HTTP header CORS policy - 'Access-Control-Allow-Origin'
HTTPS EC2 {devops}
Hardware Knowledges for PintOS {swjungle}
Has anyone created a bookmarking system in obsidian ObsidianMD
Hash
Hasher에게 먹이 주기 feed Hasher
Heap
How are value objects stored in the database
How can I see the raw SQL queries Django is running
How great leadrs inspire action, Simon Sinek 사이먼 사이넥의 "우리는 왜 일하는가" {Mission, Vision, Goal} {What, How, Why}
How to Get Around OpenAI GPT-3 Token Limits {BLOG}
How to Stop Sucking And Be Awesome Instead - 코딩 호러가 들려주는 진짜 소프트웨어 이야기
How to add between different types - rust
How to create a backend API with Rust and Postgres - LogRocket
How to load .env file from nodejs
How to manage static files (e.g. images, js, css) {django}
How to work with OpenSSL for Rust within a Windows env
IaC
Implementing Bitset in python
Indexing is opaque
Infinite Scrolling Pagination with JavaScript and a REST API
Interacting with databases in Rust using Diesel vs SQLx -- LogRocket
IntoIter, Iter, IterMut
Introduction to Yew.rs Cource
It Takes Two
It's probably time to stop recommending Clean Code 클린 코드를 멈춰야 할 때
JABDA 디챔스 개발자 역량검사
JIRA
JOIN
JS instance method
JS string formatting with positional placeholders use backticks
20230530 JS {basic} {types} {for in, for of} {spread} {destructuring}
JSON을 정형 데이터베이스에 저장하는법 {question}
John Carmack on Functional Programming in C++
JoinColumn options {typeorm}
KB라이프생명 2023 채용연계형 인턴십 선발
Keyboard hooking
Knapsack problem - Wikipedia
LCS 가장 긴 공통 부분수열
LG CNS 2024 Global 채용연계형 인턴십 {지원완}
LIS 가장 긴 증가하는 부분수열
LRU
LVM을 사용한 swap 공간 할당 방법
LVM의 기본 구성 요소
Library {C}
Linked List in python
Linux IPC Programming {inflearn archive}
Login Auth-Token Cookies
Lowest Common Ancester, LCA
MIRI - Mid-level Intermediate Representaion Interpreter
Many-To-Many relationships {sequelize} {todo}
ManyToManyField {django}
MarkDownload - Markdown Web Clipper - Share & showcase - Obsidian Forum
Memory Management {pintos} {gitbook}
Method studio의 비전과 미션, 골 분석
Model Constraints {django}
Monitor의 condvar가 하나일 필요가 없나?
Multi Level Feedback Queue {swjungle}{pintos}
Multiple Inheritance and mro builtin function
Multiple Patterns and match guards
Mutable reference is a non Copy type
N+1 problem with select_related, prefetch_related {django query}
N-fold
NFC Stickers
NFC 스티커
Negative bounds
Nest .env 파일 관리법 (.dev.env, .local.env 등등)
NestJS DI 컨테이너의 스코프 분리 문제
NestJS redirect URI mismatch 문제 {OAUTH2}
NestJS 단위테스트 작성 도중 레포지토리 모킹 관련한 문제
NestJS가 RDS에 연결할 수 없어요.help
Nginx가 multipart-form-data 요청을 제대로 전달하지 못하는 문제
Node.js 교과서 개정 3판 웹북
NonNull type in rust
Notion API를 기반으로 한 블로그 만들기
NvChad {neovim}
OKKY 개발자 커뮤니티
OS 유노코딩 {ozcoding}
Object Methods
Observability
Obsidian Basic Formatting Syntax
Obsidian Digital Garden
Obsidian Linter
Obsidian으로 블로그 만들기
OneToOneField {django}
Online Sandbox (Literally)
Operating System Concepts - Silberschatz, 8th edition
Operating Systems Three Easy Pieces
Operation Tango
Opic
Option의 unwrap 메서드는 소유권을 가져간다
Ord is total order, PartialOrd is partial order
P-NP
PATCH {HTTP}
POST 요청을 기가막하게 사용하기 { django }
POST와 DELETE의 차이
PR 코드리뷰 하는 방법
PUT is idempotent, PATCH isn't
PUT이 필요한 부분 book-project {refactoring}
Palindrome
Parametric Search 4978cada815542e49055c20f261bd257
PartialEq
Pasted image 20230720071158.png
Permission Handling
Persistent Data Structures - Hans Enlin
PhantomData to protect your pointers
Plushie Rustacean Pattern
Poetry
Pragmatic Programmer 실용주의 프로그래머 - 데이비드 토머스, 앤드류 헌트
PrimaryKeyRelatedField는 모델 필드를 덮어씌우며, 연관 모델의 인스턴스를 저장하지 않습니다 {drf}
Pro 사전문제 - 기초 Partial Sort 연습
Project2 User Program {wil}
Promise.all
Python Type Hints - How to Narrow Types with isinstance, assert, and literal
Query Parameter가 List, Dict 타입일 경우
Query Sets in {django}
Quick Tip Footnotes in Obsidian - Obsidian Rocks
RDP Wrapper
REST error message in HTTP Header or Response Body {sof}
RESTful API란 무엇인가 -- web, resources, osi 7layers
Raycast, Alternator of Spotlight and Alfred
RecRe2025 Socket.IO on SSL
Redis에서 사용하는 Distributed Lock에 대해서 설명해주세요
Ref map can make new Ref for borrowed data
Repository {typeorm}
Resource Storage와 Database를 연동하는 방법에 대하여 알아봅니다.
Result that accepts any Errors - rust
Returning a Reference to the Stack
Reverse Relation {drf}
Run Day
Rust Snippets for Competitive Programming
Rust cookbook
Rust로 만든 유용한 툴들
SLO, SLI, SLA란
SOOP 2025 전형
SQLAlchemy
SQLD
SSAFY 10기
SSAFY 꿀팁
SSH X11 Forwarding이 자꾸 끊겨요
SW Expert Academy
SW 훈련센터 내가 아는대로 나열하기
SW사관학교정글7기 60초 몰입경험
Securities about {https} and {jwt {cookie}, {session}}
Segment Tree
Segmentation fault (core dumped) 덤프 파일 뜯어보는 방법
Sentinel Node
Separation of mechanism and policy
Serialize queryset result {drf}
Serializer 안에 Serializer가 들어가도 되나요?
Service that deploys user's blog from markdown and media wiki
Simple JWT package {drf}{rest_framework_simplejwt}
Sit around the fire {Jon Hopkins}
Site Reliability Engineering
Socket Programming C API
Squeegee Painting
Stack Growth {pintos} {gitbook}
Stacked Borrows in rust
Statements and Expressions
Static web app using rust
Store informations related to User, but not authorization-related {django}
Strategy - Rust Design Patterns
Symbol 자료형
Synchronization {2021OS}
T2 보안칩이 내장된 맥북에 리눅스 설치하기
TLB Hit, Miss의 과정을 순차적으로 설명해주세요
TROUBLESHOOTING sudoers 파일 편집
TROUBLESHOOTING Detecting Other Operating Systems
TROUBLESHOOTING 공간 부족
TSP - 외판원 순회
Team-def.recre-backend.README.md {swjungle}
Team-dev.recre-frontend.README.md {swjungle}
Telescope 사용법 {neovim}
The Book -- Rust
The C10K problem
The Shape of Infinity -- manifold garden
The camel has two humps
The case of the golden idol
The pain of not being able to find a software job
Too Many Linked Lists
Troubleshooting Digital Garden
UEFI 시스템과 BIOS 시스템
URI vs URL
URI는 절대로 변하지 않아야 한다 {w3.org}
UTF8이 무엇인지 설명해 주세요. UTF8 문자열의 길이를 측정하는 방법과 n번째 문자를 가져오는 방법에 대해서도 설명해주세요
Understanding Rust futures by going way too deep
Unexpected token DOCTYPE... is not valid JSON SyntaxError {django}
Union Find
Unravel Two
Untitled 1
Untitled 10
Untitled 11
Untitled 12
Untitled 13
Untitled 14
Untitled 15
Untitled 16
Untitled 2
Untitled 3
Untitled 4
Untitled 5
Untitled 6
Untitled 7
2023-09-16+안녕하세요!
Untitled
UpdateView {django}
Use Obsidian Like a Pro
Use docker in WSL2 distro
Usecase Diagram
User authentication 관련 에러 (인증, 인가){django}
UserCreationForm {django}
Using the Newtype Pattern to Implement External Traits on External Types
VPC (Virtual Private Cloud)
VSCode Django Unit Tests
Validation {drf}
Validation {typeorm}
Value Categories in C++17 - lvalue, rvalue, prvalue
Variance in rust
ViewSet.reverse_action {drf}
ViewSets and routers {drf}
What Are Sessions? How Do They Work?
Why engineers should focus on writing - Dmitry Kudryavtsevl
Witch, Alt tab for window switching {macos}
Xmonad, window tiling manager written in {haskell}
YAML 확장 필드
Youtube Script Search Engine
Zotero
[TODO] RxJS 1
[synchronization {pintos}
__ rocks
__getitem__ index and slice iteration in python
`__init_subclass__` Forward declaration of classes {python}
`objects` member is Manager compositted in Model
`scanf`는 리턴값으로 성공적으로 입력받은 인자의 개수를 리턴한다.
ab6767
abstract data type과 interface, class와의 차이
add model in admin site with `admin.site.register` {django} {admin.py}
admonition
ajax로 patch 요청 보내기
amortization
anyhow
api 설계 {swjungle00}
application factory {flask}
args, kwargs 가변인자와 가변 키워드 인자
args-many debugging {pintos} {swjungle}
argument passing flow {pintos}
array
array_zip is unstable
array와 list의 차이점을 설명해주세요 자바의관점으로
artillery {nodejs}
ascii gui editor
Async와 await가 어떻게 싱글스레드의 단점을 극복할 수 있었나요
auto keyword {C++}
aws ECR 도커 이미지 레지스트리
aws cli cheatsheet
aws s3 static files in django
aws s3 버킷 사용법
axum Response
axum routing Router
axum routing method_routing get
axum service
axum
bat, beautiful cat command
bcypt npm
before onboarding {ozcodingschool}
begin align
bereft
bevy
binary search를 활용한 lower upper bound 그리고 parametric search까지
bind(2)
black formatter {python} {vscode}
book-project {LEGACIES}
bootstrap and tailwind
buses and hierarchical buses {os}
busy waiting 방식이 무엇인가요
c++ - Understanding how Lambda closure type has deleted default constructor - Stack Overflow
call by object reference {python}
cargo-update, auto updator {rust}
cargo watch
cascade option {typeorm}
catch multiple exceptions in {python}
cent-os linux에서 yum syntax 문제가 발생했을 때 대처법
chat page 작성하기 estsoft
check every element from sequence is same {python} {functools.reduce}
chmod 400과 동일한 파워셸 powershell 커맨드
clear cache in javascript
clock-tui, tclock {rust}
closures, factory functions (python)
code marker {vscode-extension}
coherent
collect into array
collections.Counter, most_common 아이템 개수 계산 {python}
collections.OrderedDict 순서를 보장하는 딕셔너리 {python}
collections.defaultdict 인덱스 조회 실패 시 디폴트 객체 생성
command line cursor moving shortcuts
compare two iterators
compose multiple routers with merge
conda cheatsheet
conda, pyenv, pipenv, venv와의 차이점
condition variable이란 {feat.monitor}
connect(2)
const member makes class default ctor deleted
context switching 방법, 나온 이유, 스케줄링 알고리즘, 선점형과 비선점형 스케줄링
cookie-parser
cop-out
core mem replace
core mem swap
core mem take
count-servers-that-communicate
counter가 뭐지 - python
crate ndarray
creating in {django query}
cross-env {NodeJS}
crux
css - aspect-ratio를 사용하여 원하는 비율로 맞추기
custom iterator with __iter__ in python
cv-qualified가 도대체 뭐냐 {C++}
dataclass ValueError mutable default class list is not allowed, use default_factory {python}
dataclasses - python -- custom comparator
dataclasses python module
dataview
decorator - python
deducing this {C++23}
deep copy and shallow copy - python
deleted function {C++} TODO
deque in python
derivable traits and trait inheritance
derivative
derive attribute
dictionary - python
diff between const with static in rust
divide and conquer
django Creating custom user model using AbstractUser in django RestFramework
django app
django authorization for accessing인가 {mixins.{LoginRequiredMixin, UserPassesTestMixin}}
django crispy forms
django dependency issue 발생 시 AUTH_USER_MODEL이 제대로 박혀있는지 확인하라
django flat pages
django forms
django generate new secret key
django internal class Meta
django migrate
django migration 순서 꼬인경우 {GPT}
django model, ORM
django model.ForeignKey.on_delete
django path(route, view, name)
django render
django reverse
django runserver different port
django template built in filters 자주 쓰이는 필터 목록
django template {context}
django template
django urlpatterns and url convert
django with ajax
django 극초반 세팅 {startproject} {startapp} {manage.py} {settings.py, urls.py, models.py, forms.py}
django 유저 프로필 보기 {model.py}
django.urls.include(module, namespace)
django.views.{View, generic.{ListView, DetailView}}
dm_mod, Device Mapper Module
dns 서버에 대해서 설명해보세요
do-re-mi-fa-so-la-ti-do VS Done(Let's Get it)
docker --filter flag
docker 교과서 Chapter 10
docker 교과서 Chapter 11
docker 교과서 Chapter 2
docker 교과서 Chapter 3
docker 교과서 Chapter 4
docker 교과서 Chapter 5
docker 교과서 Chapter 6
docker 교과서 Chapter 7
docker 교과서 Chapter 8
docker 교과서 Chapter 9
docker 교과서
docker-compose 명령어 모음
docker-compose의 한계, 오케스트레이션의 등장
dollar sign $ in {haskell}
dot env 에서 변수를 사용할 수 있다고? {NodeJS} {dotenv-expand}
dotenv NodeJS (TODO)
drf 에서 redirect url에 대한 정보를 ViewSet에 담는법 {drf}
drf_spectacular, OpenAPI specification generator
dup2(2)
enamored
enum and enum class {C++}
enum column type {typeorm}
enumerate and zip
enum을 예외로 던지지 말라
esc를 눌러 영문자판으로 전환하기
espanso text converter
excalidraw, 가벼운 JSON 기반 다이어그램 편집기
exception safety with rust
exception의 종류와 차이점을 알려주세요
exhilarating
export to variables from .env file
express.js 과제 {swjungle}
express.js
extend_schema {drf_spectacular}
extern 키워드 + 컴파일 인자로 여러개의 cpp 파일을 동일한 스코프에 때려넣자
fallback_service를 사용하여 어느 URL에도 매치하지 않았을 때를 대비하자
fast io in python
fast io with sync_with_stdio false {C++}
fastest idiomatic io routine in rust for programming contests
fat arrows (=>) and slim arrows (->) in {haskell}
fdisk 사용 방법
fdisk 읽는 방법
fetch api error handling {js}
ffmpeg concat two videos
ffmpeg
file-io (python)
find options {typeorm}
firefox css uwp style
five terrible horseman of making unsafe Rust collections
fixed width integer types {C++11}
flask smorest
flat map in python
flux
fonts
for else {python}
for-loop in python
fork(2)
form errors{ django }
fstab 파일이 필요한 이유
function과 method 간의 차이점
fzf, fuzzy finder for terminal
gcc options
generator function - python
generic View {drf}
generic array in rust
typing.TypeVar (python)
get fetch --prune
get schooled
get_context_data, get_queryset { django } { ListView }
getaddrinfo(3)
getattr, setattr {python}
getnameinfo(3)
getopt를 사용하여 긴 명령어를 파싱하는 셸 스크립트를 만들어보자
git commit message 규칙
git log --oneline 으로 로그 요약
git rebase --interactive
git reflog를 사용하여 reset hard 로 사라진 커밋을 복구할 수 있다고
git revert로 이전 commit으로 돌아가기
git selectively merge or pick changes from another branch
git submodule 개념 잡기
github blog 검색창 노출시키기 (TODO)
github chart
github issue, pull request 활용하기
github project
git과 github의 차이점에 대하여 말하세요
git이 작동하는 원리를 간략하게 소개하세요
glibc Malloc Internals
glibc not found 문제 직접 해결하기
glossary
google coding conventions
google colab - shortcuts
google colab
google cppguide
graft
graph 기초
gtop, elegant top for cli
gunicorn
haskell λ=
homebrew
html table
htonl, htons, ntohl, ntohs {htonl(3)}
hyper Server
i, j nested for loop with {itertools.product} {python}
iankimdev - e-commerce - github
idiomatic way to input from stdin when CP in rust
idiomatic way to output to stdout when CP in rust
if __name__ == '__main__' in python meaning
if와 switch 간에 속도차이
image(media) 파일을 DB 이외의 로컬 저장소에서 관리하게 만들기 {django}
imdb with NestJS
immutable reference is copyable, mutable reference is not copyable
immutable to mutable
impasse
impl is not method, is associated function
in the wake of
initializing malloced structure {C} {SO}
inline {C++}
internalization with i18n {drf}
inventory modeling {book-project}{재고, 장바구니, 구매링크}
invidious
ion icons
is my port open? 포트 열려있는지 확인해주는 사이트
is there a way to iterate through the values of an enum
iterator skip
iterator를 꺼내 문자열로 만드는 방법{sof}
itertools combinations 분석
itertools module
itertools rust crate
jQuery
jekyll escaping liquid tags
jest를 사용할땐 import를 relative path로 작성하거나 moduleNameMapper를 설정해야한다.
joinAndMap의 유용성 {typeorm}
js-sys crate
json-generator
json-patch
jsonwebtoken npm + user authentication authorization api
kaist pintos assignment specification {casys-kaist.github.io}
kakaopay {django}
karabiner-elements
lambda - python
lambda expression {C++} TODO
lambda는 기본적으로 생성자가 지워져있다.
lambda함수가 일반 함수보다 느리다
latex to unicode converter
latex
layer and middleware in axum
lazy load segment {pintos}
ldd로 필요 library 확인하기
learnyaml
leet trapping rain water II {MinHeap}
left rotate를 수행하는 간단한 수도코드를 작성해보세요 {red black tree}
let 변수 선언만 해도 되나요
letting specific path as unknown with colon
lifetime elision
linux - How much data does SSH typically use - Super User
linux 커널 rbtree 코드 {안쓰는 비트를 활용한 최적화}
linux에서 Capslock 버튼을 한영키로 사용하기
list comprehension - python
list {C}
lock과 semaphore와의 차이점
logging in django
loop label
lower bound with bisect_left (python)
lvm 설정하는데 vgscan과 vgchange가 필요한 이유
lvm과 ext의 차이점이 뭐야?
mac 필수앱 🍎
magic methods (python)
make
malloc like rust feature
malloclab
malloc과 같은 동적할당을 할 때 OS에서 일어나는 일에 대해서 설명해주세요
map an array of objects to a dictionary {js}
map insert, set insert 잘못 쓰면 인생 망함
match case in python
memcpy {C}
memory representation {SP} {week03}
merge sort
middleware {expressjs}
mingle
missing-semester 여러분의 CS 교육에서 누락된 학기
mkdocs
mmap {pintos}{swjungle}
mmap(2)
model 관련 에러 {django} {migration 순서}
module and package (python)
mongoose, a mongodb ODM for javascript
monitors {synchronization}
morning 기상 분석
mosey
move semantics and forward reference {C++}
multer 이미지 업로드 모듈.nest.node feat.mutipart-form-data
multi level feedback queue가 무엇인가요
mymalloc.h {C}
namespaces {C++} TODO
name이 유일하지 않을 때 slug 중복을 피하는 법 {django}
natvis를 활용해 못생긴 vscode 디버거 예쁘고 똑똑하게 탈바꿈하기
neovim 설정 관련 {NvChad}
neovim
next build해서 `.next` 디렉터리를 EC2에 올리기
next_combination 구현하기
next_permutation 구현
nginx
no such table 문제 해결방법 {django}
noclamshell, 맥북 뚜껑을 닫으면 무조건 sleep모드로
nodejs의 event loop에 대해서 설명해 주세요
nodemon, auto reload nodejs server {npm}
nosy
oauth {django}
oauth2 {nest.js} {passport}
object literal to class object using Object.assign {js}
obsidian-git
obsidian-support {supports excalidraw, wikilinks}
obsidian으로 프리젠테이션 하기 - no boilerplate
off the shelf
online c++ compiler
online photoshop 모음
open(2)
open_clientfd {socket} {connect}
open_listenfd {socket}{bind}{listen}
opine
option and_then, map, or_else
option as_deref
option as_ref
option map
option replace
option take
optional safe unwrapping
ouroboros
outliner and zoom {bullet list 기반 문서}
overlapping traits
overload operator new {C++}
owner가 아니라면 raw pointer를 참조해도 괜찮다 - when to use smart pointers
ozcodingschool startupcamp 스타트업 웹 개발 초격차 캠프 with AWS 3기
padding bytes in struct {C}
page fault가 발생하는 상황이 언제가 있나요, 가상주소와 물리주소의 관계
page-merge-par debugging {pintos}{swjungle}
paginate {django query}
pagination in {django}
parsec, 레이턴시에 몰빵한 리모트 데스크톱
partial update for Serializers {drf}
path variable VS query parameter
payload
pbcopy, Copy data from STDIN to the clipboard
permissions {drf}
pervasive
pintos3 {pdf} {pintos}
pipeliner crate
pip와 requirements.txt로 의존성 관리하기 {python}
pk { urlpatterns { path } } {django}
plm4 virtual address coverage formula {pintos}
poetry.lock으로 설치하는 것과 pyproject.toml로 설치하는 것의 차이
pointer array and array pointer {Pointer Artithmetic}
pointer ownership in c++
port forwarding WSL2
postgresql on docker
postman
prim algorithm과 kruskal algorithm {Minimum Spanning Tree}
prime numbers
print macro {C}
priority inversion on lock release {swjungle}{pintos}
priority queue - python
priority-donate-multiple {swjungle} {pintos}
priority-donate-nest, chain {swjungle} {pintos}
priority-donate-sema {swjungle}{pintos}
private attributes (python)
prj1.threads.introduction {pintos}
problemshooting - docker login error in linux
products, purchases app {django}
property, getter and setter in {python}
protected branch에서 PR을 날리고 승인하는 방법
proxylab
psychological_test_completion 분석.flask
purchase history
pure virtual destructor
pylint-django {pip} {vscode}
pyscript
pytest module - python
python cheatsheet and snippets
python f-string에서 중괄호 표기하는 방법
python map function
python os.path.join
python package
python proxy server
python raise ... from statement
python venv 환경설정
python 필수 의존성만 추려내는 방법
python에서 Optional(Nullable) type을 다루는 법
python은 분기예측을 하는가 {sof}
query parameters with question mark and Query types
querying in {django query}
queue {C}
quick switcher obsidian plugin
quickcheck
random {C++}
range-like feature in Javascript
ranged for loop + custom iterator and container {C++11}
rbtree {C}
rc try_unwrap
rds postgresql ssl 인증서 발급하여 접속하기
re - regex python package
react
read(2)
realloc {C}
recent files obsidian plugin
record syntax in {haskell}
redirect { django }
redis로 access token blacklist 관리하기 {nodejs} {todo}
redis로 만드는 토큰 블랙리스트
references in {C++}
regex
remote desktop
remotely-save가 만능은 아니다
repr, dir, vars, pprint.pformat + UserInfo and BookInfo 실습 (python)
resource aquisition is initialization {c++}
response.headers.get(Content-Type) {js}
reverse를 사용해야 하는 이유 {django}
ring
ripgrep, grep, battery included
rocket
room, player, host ER {swjungle} {my own weapon}
root password 재설정 방법 . mysql.homebrew
rule of thumb
rustube 유튜브 다운로더
rust에서 c++와 같은 custom comparator를 정의할 수 있을까요
save both relations {typeorm}
save related entities only with PK {typeorm}
scope of enum in C vs C++
self reference a class with typing.Self (python)
self referential structs in rust
sentiment
sequelize, a MySQL ORM for javascript
serde
serde_json crate
serialization, deserialization, 다양한 유의어들
set - python
setInterval {jQuery}
set_password VS update_session_auth_hash {django}
setting sun
setting up python environment venv requirenemts.txt
single field struct, enum with repr transparent
slice patterns and destructure and refutability
slice.indices - python
sliding window {python} {itertools.islice} {collections.deque}
slido, live polls, quizzes, qna session
slug가 뭐냐
snake game with rust
sockaddr(3type)
socket.io 동작 플로우에 대하여 설명해주세요
socket.io
sort - sorted - key - index 추적 - python
split {C}
splitstr {C}
ssh into WSL2 & vs-code
ssh-keygen for github
stack {C}
stat(2)
static keyword in {C}
static lifetime
static_cast {c++}
status code를 활용한 에러발생 에러처리 {django}
stdout precision and fix
str (python)
strcpy and strcat {C}
stream, iterator, functional programming {C++}
stride of an array {C}
string {C++}
string_view {C++17}
stripe
strtok, strtok_r(3)
structure of express.js
structures in C
supplemental page table 만들기 {pintos} {swjungle}
swap memory increase {linux}
swap partition
sweeping
swjungle 나만무 리더지원
swjungle 문제점
swjungle 🤖
sw사관학교 정글 7기 준비
sw사관학교 정글 7기 회신 전 Draft
synchronization {pintos} {semaphore} {lock} {monitor}
sys.stdin.readline {python}
system call에 대하여 설명해주세요
system-config-.... {x-window}
tab reuse on link opening, tab management {Obsidian}
tasks, microtasks, queues and schedules {js} {TODO}
template 키워드를 선언만 하면 안 되는 이유 C++
templater obsidian plugin, 맛탱이가 간 기본 템플릿 생성기 대체제
terraria
the-expert-mind
thread safety with Arc which violates interior mutability
thread, mutex, unique_lock, lock_guard {C++}
tinymce
tldr, man보다 간결한 명령어 사용법 매뉴얼
tokio
transient
trash-cli, 위험천만한 rm 명령어를 대체해줍니다
tree 기초
tree, cli command for directory structure
trie 1d27a47d94e941189cf2ce10e5730776
trim
trimwhitespace {C}
try - except - else - finally (python)
try handle fault + page claiming {pintos}
tuple - python
type casting {C++}
type hint cheatsheet
typeid
typeorm 연관 컬럼을 객체가 아니라 id number로 불러오기
typescript 언어에 대해서 설명해주세요
typing.Callable
typing.Iterator
typing.Optional and type union in python
typing.cast은 타입체커에게 정보를 제공한다 - python
ubuntu 20.04 etc apt sources.list
understanding python dataclasses
unit tests in python + vscode debugging
unit type
unittest module - python
unordered_map {{cpp}}
unsafe pointer
unsplash-wallpapers forked rust version
upage vs kpage vs physical memory {pintos} {swjungle} {qna archieve}
updating in {django query}
upkeep
url shortner with easy-to-memorize
useradd 사용방법
using enum {C++20}
utterances - lightweight comments widget built on GitHub issues
validator {django}
values in a scope are dropped in the opposite order they are defined
vars 사용하여 파이썬 객체를 dict로 쉽게 변환해보자
vector init with size, not capacity
vector나 array는 인접 메모리 공간에 상주하고 있는 변수가 없으면 out of bound error를 일으키지 않는다
vector의 back 이나 end는 비어있을 때 undefined behavior를 발생시킨다
venv activation and deactivation
vim Increasing or decreasing numbers
vim indentwise, motions based on indent depts or levels in normal, visual, and operator-pending modes
vim selectively find and replace text
vim 관련 꿀팁
virtual address, physical address, user pool, kernel pool {pintos}
virtual memory {SP}
walkdir
warp
wasm with rust
wasm-pack 사용하기
wasm-pack
web socket ec2 {devops}
web_sys
week 00 {swjungle}
week 01~03 {swjungle} {ALGORITHMS}
week 03 teatime questions {swjungle}{coding test trend}
week 04 {swjungle} {Red Black Tree}
week 05 {swjungle} {malloc-lab}
week 09 WIL 및 발표준비 {swjungle}
week06 {swjungle}{proxy-lab}
week07 - Threads {pintos} {swjungle}
week07 WIL 정리, 발표준비 {swjungle}
week07-10 {swjungle} {pintos}
week08 - User Program {pintos} {swjungle}
week09 - Virtual Memory {pintos} {swjungle}
week12 {swjungle}{ALGORITHMS}
week13 {swjugle}{team creation} {expressjs}
week14-18 {swjungle}{my own weapon}{nestjs, socketio}
week19 {swjungle} {into the unknown}
week20 {swjungle} {post jungle}
welcome
whisk away
why were we making such a fuss
win32yank.exe 가 nvim 복사속도가 느려지게 만드는 원인
wine setting
0140 wishfunding 티끌모아 펀딩 프로젝트 🎁
writing a manager for a custom user model {djangodoc}
yabai, tiling window manager for macOS
yolo+opencv face blur
zellij, terminal multiplexer built with rust
zeroing
zip, unzip, cli 압축 프로그램
zoxide - z and autojump killer written in rust
zsh 설정 관련
⭐️ 3.4 Accessing Information
⭐️ 3.7 Procedures
⭐️ 3.8 Array Allocation and Access
⭐️ 7.1. Compiler Drivers
⭐️ 7.4. Relocatable Object Files (ELF File Format)
⭐️ 7.9. Loading Executable Files
⭐️ 8.1 Exceptions
⭐️ 8.5. Signals
⭐️ 9.11. Common Memory-Related Bugs in C Programs
⭐️ 9.9. Dynamic Memory Allocation
가장 열정을 가지고로 임했던 프로젝트(목표나 과제)를 소개해주시고, 해당 프로젝트의 수행 과정 및 결과에 대해 설명해주세요
가짜 JSON 데이터 생성기(json-generator)를 사용한 python 연습문제
각종 QNA 정리 {swjungle}{pintos}{project2}
각종 QNA 정리 {swjungle}{pintos}{project3}
감자튀김의 새로운 발견
개발 직군과 관련된 학습을 경험하셨다면 어떻게 프로그래밍 학습을 해왔는지 이야기를 들려주세요
객체지향의 사실과 오해-역할,책임,협력 관점에서 본 객체지향
건파이어 리본
게시판 페이지 만들기 estsoft
계산된 프로퍼티 {js}
공군 전역자를 위한 예비군 훈련 정리 2022
공동의 목표달성을 위해 상호신뢰와 소통을 바탕으로 협업을 진행한 사례에 대하여 역할과 기여 중심으로 소개해주세요
공동집필 프로젝트 - estsoft 📕(deprecated)
공부방
공지 및 알아두어야 할 것들
관심직업 찾기
괄호 자동완성 기능은 어떤 자료구조를 사용할까요
근력향상, 코어 강화, 칼로리 소모를 위한 40분 요가
기능을 축소하는 방향으로 상속하기 VS 기능을 추가하는 방향으로 상속하기
기초 partial sort 연습
기초탄탄, SQL 톺아보기 입문과정 {KMOOC}
깃허브 꾸미기
꾸준하게 무언갈 성취하는 방법
나는 받을 자격이 없어
나는 이 세상이다. 내 육체는 나의 극히 일부분에 불과하다.
나만의 무기 갖기, 서로 소개 에세이 {swjungle} {왜 나를 선택해야 하는가}
남부발전 체험형 인턴
내 몸을 보살펴야 해. 어디가 불편한지, 어디에서 어떤 센세이션이 있는지를 보자
내가 가지고 있는 지식으로'만' 할 수 있는 토이프로젝트엔 무엇이 있을까
내가 실행중인 python의 절대경로를 알고싶다면
내부 단편화와 외부 단편화의 차이점에 대해서 설명해주세요
네오플 공개채용 2023
네이버랩스 백엔드 엔지니어 (인턴십)
네트워크 불안정으로 재연결 로직 {swjungle}{socketio}
논리볼륨과 파티션의 차이점
뇌 가소성
뉴발란스 러닝화
니어스랩 채용설명회 {swjungle}
다섯가지 감각에 걸맞는 생일선물
다잉라이트 시리즈
다크 앤 다커
단절점 {TODO}
단체활동에서 갈등을 극복한 경험에 대해 작성해주세요
달리기 자세의 정석 - 쇼츠
닭다리살 튀겨서 만든 치킨난반
당장 돌아가는 코드를 만드는 것이 첫번째라면, 내가 선택한 것들에 대한 정리 및 회고가 두번째다. 문서화가 중요하단 뜻임.
데이터베이스의 격리수준에 대해서 설명해주세요
데이터베이스의 원자성 Atomicity에 대해서 설명해주세요
도메인 주도 설계 첫걸음-Vlad Kononov
도전적인 목표를 성공적으로 달성했던 경험을 알려주세요
도파민에 박살난 MZ의 뇌, 유일한 회복방법(몰입 황농문 교수) - YouTube
돼지고기카레 전기밥솥 취사 2번이면 끝 {YT}
두 번째 뇌 만들기
드립 커피 레시피
람다 캡처 자리에 아예 새 변수를 정의하는 방법
람다 클로저 타입이 어떻게 기본 생성자를 제거하는지에 대해서
램 디스크가 필요한 이유와 mkinitcpio.conf 와 HOOKS의 역할
러스트로 game of life 구현하기
러스트에서 인라인 정의
레브잇 3년 이하 Software Engineer (Backend)
레토르트 커리
레프트 포 데드 2
로그인 페이지 만들기 estsoft
리눅스 커널은 모놀리식이지만, 모듈화를 통하여 동적으로 기능을 추가하거나 제거할 수 있다
리눅스에서 키보드 이벤트를 관찰하고 싶은 경우 - evtest
리스크 오브 레인 2
마르코 피에르식 양갈비
마음에 드는 firefox userchrome.css
마음에 들었던 30분 열량소모 하체강화 요가
마음을 사로잡는 면접전형 준비
마켓컬리 인턴 이력서 작성
마크다운이란 무엇이고, 왜 써야 할까요, 한계가 무엇인가요
매듭 묶는법
머리
메뉴바 아이콘이 너무 많아서 사라질때
메모리를 할당하는데 왜 블럭단위로 할당하는지 설명해 보시오 {malloc-lab}
메모앱 + 주기적으로 회고할 수 있도록 알림
메탈 슬러그 시리즈
멕시코 수퍼 크리스피 삼겹살, 치차론, 그리고 과카몰리
명상의 힘 - 스와미 사라다난다
모든 impl이 extension이고 모든 Trait들이 프로토콜이다
모른다는 것이 우리에게 어떤 영향을 줄까
무경계 - 켄 윌버
무궁화꽃이피었습니다 {swjungle}{my own weapon}
무료 도메인 네임서버 DNS
무제한으로 대화 나눌 수 없는, 제한된 시간 안에 한 가지 주제에 대한 지식을 공유할 수 있는 플랫폼
무주구천동 어사길
문자메시지 아카이브
미니프로젝트 평가지 {기술면접 대용}
믿음과 성장속도의 관계 {포프TV}
반복 - python
반지성주의를 말하다 - 우치다 다쓰루
발표자료 {7. Linking} {CSAPP}
방어기제로서의 주지화 - 어렵게 생각하기
백엔드 개발자가 알아야 하는 기초상식 (Basic)
백엔드(프론트엔드) 개발 분야로 진출하고자 하는 이유가 무엇인가요
버전 분산 관리가 필요한 이유는 무엇인가요
병렬성과 동시성의 차이점을 알려주세요
병합정렬
보이저엑스 정글전형 (6개월인턴)
보이저엑스 채용설명회 {swjungle}
본인을 가장 잘 나타낼 수 있는 자기소개를 해 주십시오 {career}
본인의 강점 3가지를 단어 혹은 문구로 간략히 표현해주세요
불편한 진실
불편한 진실을 피하지 말자 - 포프TV
비어 브레드 맥주빵
뼈 주사 기전과 부작용
삼성 싸피(ssafy) 8기,9기 취준생들의 점프대 준비방법과 오해하면 안 되는 점
생강파우더
서비스 간의 의존성을 줄여야 하는 이유는 무엇인가요
서울 청년공간 무중력지대 양천 - 무중력 영화제
서울 회의실 리서치
성공하는 팀의 조건 - 구글의 아리스토텔레스 프로젝트
성인애착유형 질문지 (ECR)
센티널 노드를 사용하는 것과 사용하지 않는 것의 차이를 설명해주세요. {red black tree}
소 떡심 수비드
소괄호 초기화와 중괄호 초기화의 차이점을 설명해 주세요 {C++11}
소셜 로그인 마지막 단계에서의 리디렉션
소셜 로그인을 redirect + Set-Cookie 없이 할 수 있는 방법
소재가 떨어졌을 때를 대비하기 위한 질문목록
소프티어 6차 정기역량진단
수비드 - 승우아빠
수퍼크리스피통삽겹살 레시피
순두부김말이
슈톨렌
스몰토크 질문모음
스팀웍스 가입법
스페이스 사직 - Art Camping
시선을 사로잡는 서류전형 준비
신경가소성 - 위키백과, 우리 모두의 백과사전
신도리코 채용연계형 인턴 및 경력직 모집_전산개발 부문
신속히 체온상승이 필요할 때 10분 태양경배
신입 개발자 전공 지식 & 기술 면접 백과사전 {GH-cloned}
신청은 어떻게 하는지
쓰라린 성장통이 안식처럼 느껴질때, 잘자 푼푼
아마라
아이젠하워 매트릭스
아직 준비가 덜 됐다고 느끼는 이들에게
아티팩트가 아닌 문제 자체에 집중하라
안양천 - 한강 따라 걷기코스
암시적 리스트와 명시적 리스트에 관해 설명해주세요 {{malloc-lab}}
야놀자 인턴
업무로직을 프론트에서 짜야합니까, 백엔드에서 짜야합니까
에니어그램 테스트 enneagram test
에러를 빠르게 만드는 편인가요, 아니면 None, inf와 같이 클라이언트 알아서 판단할 수 있게 만드는 편인가요
에이비엘 생명보험 채용
여러가지 DBMS들
연산자 - python
영준이의 진짜 BFS {swea}
예비군
오렌지필
오버로딩이 없다
오버쿡 2
온라인 pdf 생성 및 편집기
옵시디언 1년 사용자의 리뷰
요약 AI 툴 모음
우선순위 기부가 무엇인지
운영체제.반효경.KOCW
원격접속을 위한 공유기 세팅을 위한 공유기 구매욕구
원소를 삭제하는 과정을 설명해보세요 {red black tree}
원소를 삽입하는 과정을 간략하게 설명해보세요 {red black tree}
원티드 프리온보딩 프론트엔드 인턴십 - 4월
웹에서 바로 서명 만들기 with glosign
위상정렬
유저 모델 직접 임포트 하지 말고 get_user_model를 사용하라 {django}
이벤트 스토밍
이분 그래프
이분탐색
이진검색트리 red black tree
이차원 리스트 전치행렬로 만들기 {python}
이탈리아식 굴 파스타
이태엽 블로그 옵시디언 퍼블리시
이터널 선샤인
인증, 인가
일곱난쟁이
임금계산.png
자료구조, 자료형, 추상 자료형 (Data Structure, Data Type, Abstract Data Type)의 차이점에 대하여 설명해 보세요
자바스크립트 이벤트 루프 구조 및 동작원리에 대해서 설명해 주세요
자식 모듈은 부모 모듈의 private 요소들을 자유롭게 접근할 수 있다
정글 대 토론회 {swjungle} {pintos}
정신적 배터리 부족 20231029
제텔카스텐
조건부 컴파일과 전처리기
종만북 FENCE 포스팅의 사본 38e737f3696e4c75b2092560af3edcd3
종만북 카라츠바 알고리즘 정답편
주니어 개발자를 위한 엄청 쉬운 TCPIP 4계층 이야기
주니어 백엔드 개발자, 그 이상으로 🚀{book-project}
주니어가 일잘러 소리 듣는법
주백개그이 - 발표자료
주백개그이 - 수정 2023-07-22
주백개그이 - 수정 2023-07-23(1)
주백개그이 - 수정 2023-07-23
주백개그이 - 피드백
중간발표 피드백, 회고, 앞으로, 코어타임 변동, 기술적 챌린지 고민 나 혼자 요약ver {swjungle}
지연시간 극복 {swjungle}{recre}
지울 수 없는, 다만 그 위에 수정된 글만 등록할 수 있는 완전투명한 SNS
지원한 직무 분야와 관련해서, 최근 관심 있는 이슈나 트렌드가 있다면 무엇인가요
진출하고 싶은 분야가 있다면 구체적으로 어떤 분야에, 어떻게 왜 진출하고 싶은지에 대하여 구체적으로 이야기해주세요
찐밤은 칼집 넣고 찐 뒤에 후라이팬에 기름 소금 넣고 볶아주자
참조와 역참조
채널톡 면접 기출
채움 HRD 📈
청년취업제도
최근 겪은 C++ 인터뷰 경험 - OKKY
최승현_Backend_Web_Developer_이력서
최승현을 소개합니다
카카오 클라우드 스쿨 3기
카카오 테크블로그 - 파이썬과 러스트
캣 퀘스트 2
커넥트웨이브그룹 메이크샵 백엔드 개발자 (NestJS)
커스텀 타입을 string으로 변환하는 방법 {C++}
커스텀한 `User`의 `UserCreationForm` 재정의하기 {django}
컬리 채용 - 물류 프론트엔드 체험형 인턴 모집 3개월
컬리 협력사 Q&A {swjungle}
컴퓨터 그래픽스를 접고 자바 책을 펼치면서 드는 몇 가지 생각들
컴퓨터가 덧셈을 처리하는 방법
컴퓨터가 뺄셈을 처리하는 방법, 음수를 표현하는 방법
쿠팡 물류센터
퀵정렬 {quick sort}
크래프톤 채용설명회 {swjungle}
크리스피한 베이컨 굽기 치트키{YT}
크립트 오브 더 네크로댄서
큰 고기면 전부 OK, 냄비 없어도 OK, 앵글로 색슨식 일요일
큰 수 계산기 - Rust
클래스 - python
클래스는 단순 구조체와 함수를 묶어놓은 개념이 아니다
타입 - python
타입(data type)이란 무엇인가요
턱걸이 1개도 못하는 사람을 위한
테이블탑 시뮬레이터
통제 불가능에서 오는 공포를 극복할 수 있을까
튀니지 튀니스 여행기
티 세션 전문점
티몬 인턴
파이썬 알고리즘 인터뷰 - 95가지 알고리즘 문제 풀이로 완성하는 코딩테스트
파이썬 함수를 호출할 때 인자 순서를 바꿔써도 된다 + default value
파이썬에는 인터페이스가 없다
파일의 크기가 2.5MB를 넘으면 발생하는 django.core.exceptions.RequestDataTooBig Request body exceeded settings.DATA_UPLOAD_MAX_MEMORY_SIZE {django}
펜윅 트리(바이너리 인덱스 트리) Fenwick Tree {TODO}
평가하지 않는다 판단하지 않는다 상상하지 않는다
포스코 생산기술직(광양 근무) 채용형 인턴 신입사원 모집
포트원 백엔드 엔지니어
폼멜 파티
프랑수아 미테랑, 사회통합연설(1990)
프록시 서버가 작동하는 일련의 과정을 설명해주세요
프록시서버와 리버스 프록시 서버와의 차이점
프론트엔드 부트캠프, 엘리스 SW 엔지니어 트랙
프론트엔드, 백엔드 시퀀스 다이어그램
프론트엔드에서의 form과 백엔드에서의 form fields는 독립적이어야 하나 {drf, django}
플랙
플로이드 워셜 알고리즘 - 그래프 모든 정점에서의 최단경로
필 스터츠 - 마음을 다스리는 마스터
필터링 알고리즘을 설계하면서 {django orm}
하는 일에는 무엇이 있는지
하이퍼 라이트 드리프터
하이퍼 라이트 브레이커
한화비전 23년 상반기 채용전제형 인턴 채용
함께 자라기, 애자일로 가는 길 - 김창준
함수 - python
헤더와 스위트(suite) {python}
현대자동차 신입 수시 채용
홈메이드 치킨 4KG 치킨 튀기기 {YT}
활성 글루텐 쿠키앤베이킹
회고 특강을 회고하며 - 최악의 조직은 3점짜리 조직이다.
회고예시
회원가입 페이지 작성하기 estsoft
훈련과정 탐색 결과표 {sw사관학교 정글}
First LOGIN API
커스텀 에러타입을 만들어 로그인 실패에 대응하기
Debug, std::fmt::Display 트레잇을 구현하여 무슨 에러인지 확인 가능하게IntoResponseaxum Response 에러타입을 Response타입으로 만들어주는 이유는 바로 에러 자체를 클라이언트에게 직송하면 안되기 때문이다.
web 모듈을 만들어 모든 유용한 라우터들을 여기에서 관리하도록 만들어보자.
/src/web/mod.rs 파일을 만들게 되면 자동으로 web 모듈이 생성이 된다. main.rs에서 나는 mod web을 하게 되면 해당 모듈의 내용을 임포트 하게 된다.web 모듈에서 위에와 똑같은 방식으로 서브모듈인 routes_login 모듈을 만들 것이다. web::routes_login 모듈이라니... 어딘가 굉장히 conventional하다. 이런 구조 아주 칭찬해!! 로그인 핸들러를 구현하고 (api_login) 해당 핸들러를 라우팅하는 라우터(routes)까지 구현했다. 이때 serde_json crate 를 사용하여 Json 객체를 아주 쉽게 불러와서 또 우리가 만든 Error타입을 에러로 가지는 Result 타입으로 리턴할 수 있게 만들었다. 로그인에 성공했을 때 반환하는 타입으로 Json을 지정했는데, json! 매크로로 아주 쉽게 만들 수 있었다.
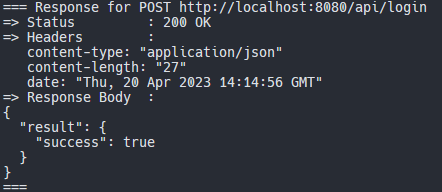
이제 quick_dev.rs 파일로 가서 우리가 싸지른 코드가 얼마나 잘 동작하는지 확인해야한다. login api는 POST로 구현했기 때문에 httpc_test 크레이트의 do_post 함수를 사용했다.
아래는 성공적으로 로그인이 되었을 때의 모습이다.
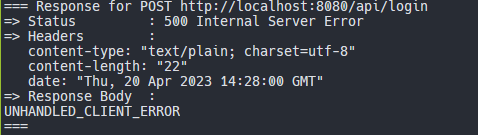
아래는 일부로 틀린 비밀번호를 입력했을 때 나온 모습이다. 우리가 만든 커스텀 에러타입 구현시 작성해놓은 axum::http::StatusCode::INTERNAL_SERVER_ERROR의 에러넘버가 500이라는 것을 알 수 있었고, Response Body 자리에 튜플의 두번째 자리에 적은 문자열이 고대로 들어가 있는 것을 확인할 수 있었다.
middleware?? 이게뭐냐? routes_all에다가 middleware::map_response 를 했더니 레이어를 하나 더 추가해버렸넹?? 그래서 내가 라우팅하는 모든 Response들을 전부 커스텀 response mapper에 통과시켜버린 뒤에야 작업을 수행하게 만들어줬다. 신기허네...