- 일정:
- 2023-05-30 ~ 2023-06-13 => 구현
- 2023-06-14 => 잘한 프로젝트 4개를 선별하여 코드리뷰를 해드리는 시간을 가지겠습니다.
- 프로젝트 요구사항 in Notion
- 개인 프로젝트. 완성을 못 했으면 수업 마치는 그날까지 개선해 나가면 됩니다.
- 오히려 부담은 추후에 있을 팀 프로젝트에 있다. 기여도에 따른 역할분배에 대한 브리핑이 있을 예정. 팀플에 코딩만 있는 것이 아니다. 브랜칭 전략, README 문서작성, HTML/CSS라도 맡아서 할 수 있기 때문에 할 수 있는 것 찾아서 할 수 있다.
- 모두 다 엎혀서 갈 수는 없는 노릇. 이러면 하는 사람만 레벨업하고 나머지는 레벨업 못한다. (관점신기한데)
- 이번 프로젝트는 인공지능을 API로 다뤄보는 경험 + HTML/CSS/JS에 익숙해지는 경험 + Github과 친숙해지는 경험
- 가능하면 백엔드 사용하지 않기를 바란다.
- 후반부에는 코드리뷰가 들어가게 될 것이다. 중간 중간 코드리뷰 신청하면 멘토분들이 코드리뷰 해줌.
- 주제 : ChatGPT를 이용한 자율주제
- 예 : 이력서 자동으로 만들어주는 서비스, 코드를 자동으로 만들어주는 서비스 등을 만들 수 있습니다.
- repo는 오늘 만드셔서 저희 과제 Notion에 기입해주세요. | 제출링크
- 배포 URL은 별도로 제출하기 직전에 만드시면 됩니다.
- 우리 전체 과정 : AI 백엔드 과정
- ChatGPT, 회사에서 개발된 인공지능 모델 등을 활용할 수 있는 백엔드 개발자
TRPG Game Master#
무려 50번동안 일관적으로 게임을 진행한 사례가 있어 이 방향으로 진행하고자 한다.
- 규칙을 한 번에 쏟아내지 말고 대화식으로 주도하여야 한다.
- "Turn Number"는 40정도까지는 잘 세어주었는데 그 이후부터는 안세고 오직 텍스트로만 진행한다.
- "Time period of the day", "Current day number"는 세지 않는다... 그냥 빼버리자.
- "Inventory"는 왜 상황이 바뀔 때마다 달라지냐?
- 게임 초반부터 내가 의뢰한 몇몇 속성을 개무시한다. "Quest", "Ability"는 그냥 빼버리자.
- "Possible Commands"는 꽤 마음에 들게 문맥에 맞추어 작성해준다.
Meditation Centre#
- repository: https://github.com/ChoiWheatley/ormi-project-1
- deploy: https://choiwheatley.github.io/ormi-project-1/
GPT 프로젝트 토큰제한을 결국 해결하지 못해 다른 주제로 전환했다. 그래도 리퀘스트 자체는 쉬우니까.. JS쪽과 HTML + Tailwind를 대충 잘 써보자.
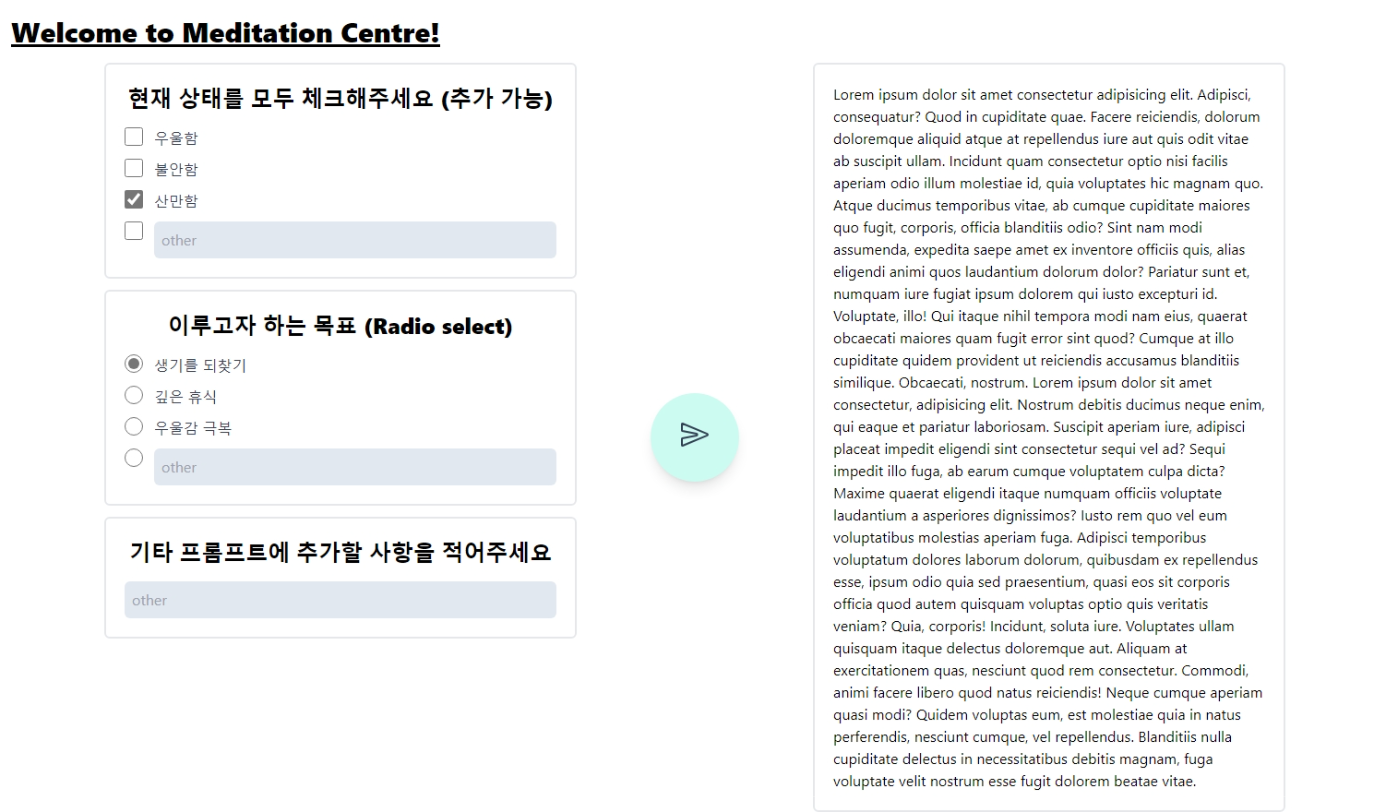
좌측: 프롬프트, 우측: 답변
- 좌측
status-other에 체크박스를 달 것이 아니라 추가버튼을 넣어 원하는 상태를 리스트에 추가하여 관리하도록 만들자.- 아직 JS 단에서 리스트로 관리하지도 않고 있군.
- 우측
- submit 버튼을 누르면 뱅글뱅글 로딩화면을 띄워주자.
1차 코드리뷰#
- 디자인
- 디자인이 직관적이고 깔끔해서 사용자가 첫 화면에서 어떻게 사용해야하는 지 바로 알 수 있는 것 같습니다 :)
- 직관적으로 사용이 가능하지만 해당 서비스가 어떤 기능(음악 추천, 명상법 등)을 제공하는 지 간략한 설명이 추가되면 좋을 것 같습니다.
- footer 부분에 본인의 정보 및 저작권 등을 남기시는 걸 추천드립니다.
- add other status 부분에서 추가적인 사용 설명이 필요해보입니다. 예를 들어, + 버튼이 비활성화 되어있다가 사용자가 텍스트를 입력하면 + 버튼이 활성화(또는 색 변화) 해준다든지 place 홀더에 어떤 예시를 추가할 수 있는 지 미리 적어두는 등 추가 설명이 이루어지면 더 편리한 서비스가 될 수 있을 것 같습니다.
- 응답 카드 부분에서 글자 크기, 글자 색상, 배경 색상 등의 구분을 주어 명상음악, 명상법 등을 확실하게 구분해서 보여준다면 더 집중되는 UI를 구성할 수 있습니다. 표 형태나 조금 더 정리된 표현 방법을 고민해보세요 :)
- 기능
- 화면 크기에 따른 반응형 코드를 작성하실 때 폰트 크기 변화도 추가하시는 걸 추천드립니다. (em, rem을 활용해보세요.)
- 기타 프롬프트에 추가할 사항을 적어주세요 부분에도 추가적인 입력 예시나 + 버튼을 추가해서 입력받을 수 있게 수정하는 것을 추천드립니다.
- ChatGPT에게 응답을 기다리는 동안 사용자는 서비스가 멈춘 것이라 생각할 수 있습니다. 따라서 동적인 로딩 이미지를 띄워주거나 오른쪽에 응답이 나올 것이라는 문구 혹은 어느 정도 시간이 걸릴 지 등의 정보를 추가적으로 제공하는 것이 좋습니다.
- 응답 완료 후, 서비스를 다시 선택하기 편리하도록 리셋 기능을 추가하는 것이 좋을 것 같습니다.
- 코드
- 프로젝트 배포시에는 테스트를 위해 남겨두셨던 console.log는 지워주시거나 주석 처리해주시는 것이 좋습니다.
- 브라우저 콘솔창에 뜨는 오류를 확인해주세요. (현재 favicon 경로 에러가 뜨고 있네요.)
- README.md 파일을 좀 더 정확하게 정리하셔야 프로젝트 흐름 이해와 앞으로의 방향성이 정리되어 작업 실행이 더 수월해 질 것입니다 :)
- 직접 생성 한 js 파일을 가져오는 script 태그의 경우에는 body 닫기 태그 앞에 위치시키는 것이 좋습니다.
- 외부 라이브러리를 임포트 하실 경우에 주석을 잘 남겨주세요.
- html, css, js 등의 파일을 폴더 별로 구분해서 정리해주세요. root 경로에는 보통 index.html 파일 하나만 두는 경우가 많습니다.
HTML, CSS, JavaScript를 배우고 빠르게 적용 잘 하신 것 같습니다~! 전체적인 디테일을 높여주신다는 생각으로 반응형, 화면 구성, 로딩 속도 등을 다시 한 번 살펴주세요 :) 코드도 전체적으로 깔끔하게 잘 정리하셨습니다. 고생하셨어요~!
-
참고교안
- 강의 링크 : https://inf.run/qmBd
- 교안 링크 : https://paullabkorea.github.io/jupyternotebookblog/tensorflow/deep%20learning/%EC%84%A0%ED%98%95%ED%9A%8C%EA%B7%80/2022/10/29/_09_20_%EC%B4%88%EA%B8%89%EC%9E%90%EB%A5%BC_%EC%9C%84%ED%95%9C_%EC%86%90%EC%97%90_%EC%9E%A1%ED%9E%88%EB%8A%94_%EB%94%A5%EB%9F%AC%EB%8B%9D.html
- 개발자를 위한 피그마 기본 활용 방법 - YT
- How to Get Around OpenAI GPT-3 Token Limits {BLOG}